SharePoint 2013: WebParts and Basic AngularJS
In this post I am going to show you how to apply AngularJS to your Visual WebParts in SharePoint.
Create a SharePoint 2013 Solution.
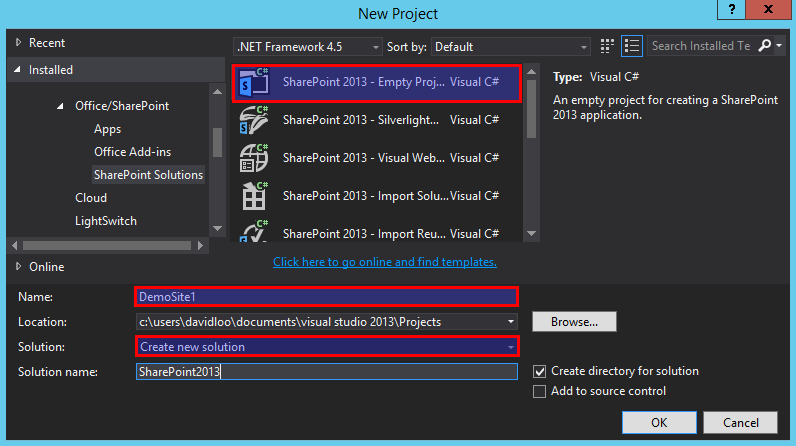
From Visual Studio menu File->New->Project and then use the SharePoint 2013 – Empty Project Template. Name the project DemoSite1 and the solution SharePoint2013 and click OK to continue. While Visual Studio is preparing your solution why not go and make yourself some coffee!
Right click on the DemoSite1 project and from the popup menu select Add->SharePoint “Layouts” Mapped Folder. After you have created the Layouts folder you will see another sub folder called DemoSite1. So in the Layouts folder create a Scripts folder, and then create another Scripts folder inside the DemoSite1 folder.